Visualization of Concur and Salesforce applications' integration.
Designers - Team of 2(including myself) | Product management - Team of 6 | Development - Team of 15 and various other engineering and product team members.
High-level user journey of FlowService tool and what user would appreciate/benefit at each stage.
The list of competitors and comparers(Software AG's integration tools) we analyzed.
Core UX values of FlowService.
FlowService Problem canvas (post the initial research phase).
Top goals of the Partner research
A brief overview of the 6 end users we interviewed 1:1(users were not comfortable enclosing their names/ taking their pictures/ recording the session. So I illustrated to best represent them using Thoka Maer illustrations in the interest of time).
Comment from the experienced Integration specialist during the 1:1 interview.
Outcomes derived from the user research.

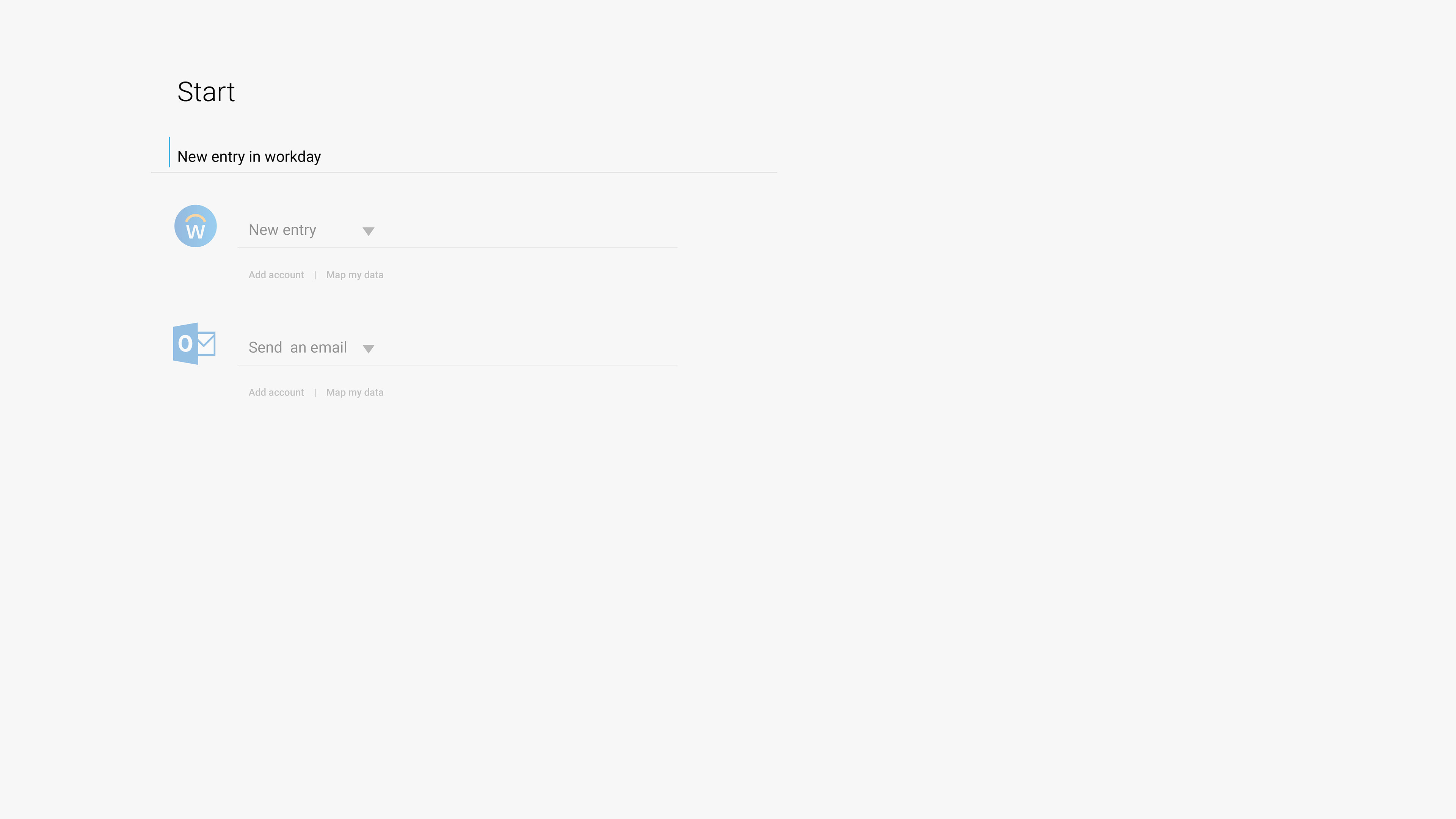
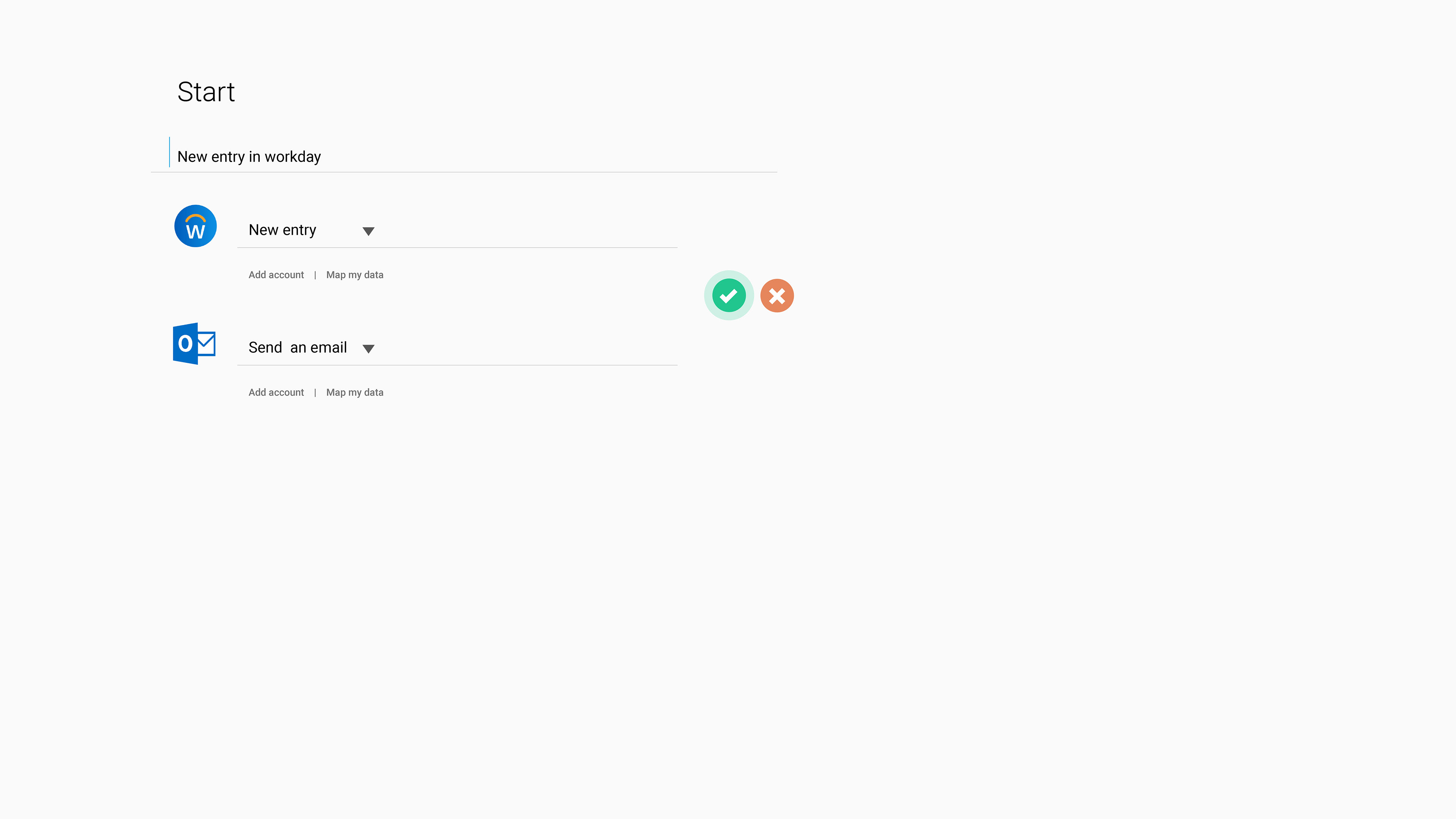
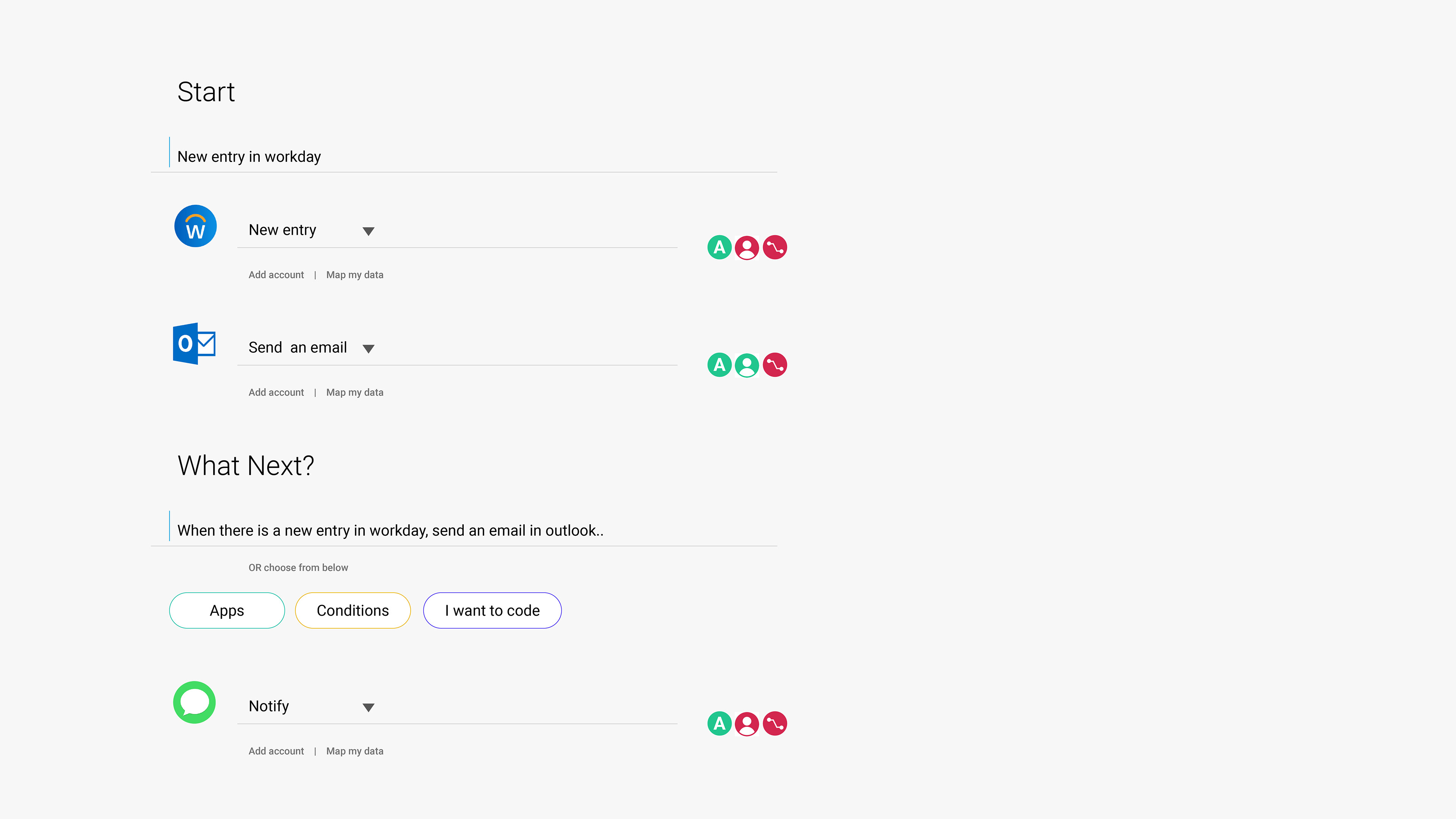
User starts typing in simple english to start creating integration.

once the user types, system recognizes and translates the visual format and user can confirm whether it is good to go or not

once the user confirms, system asks for next steps. User types in and system auto populates & translates the statement.
and from the design standpoint;
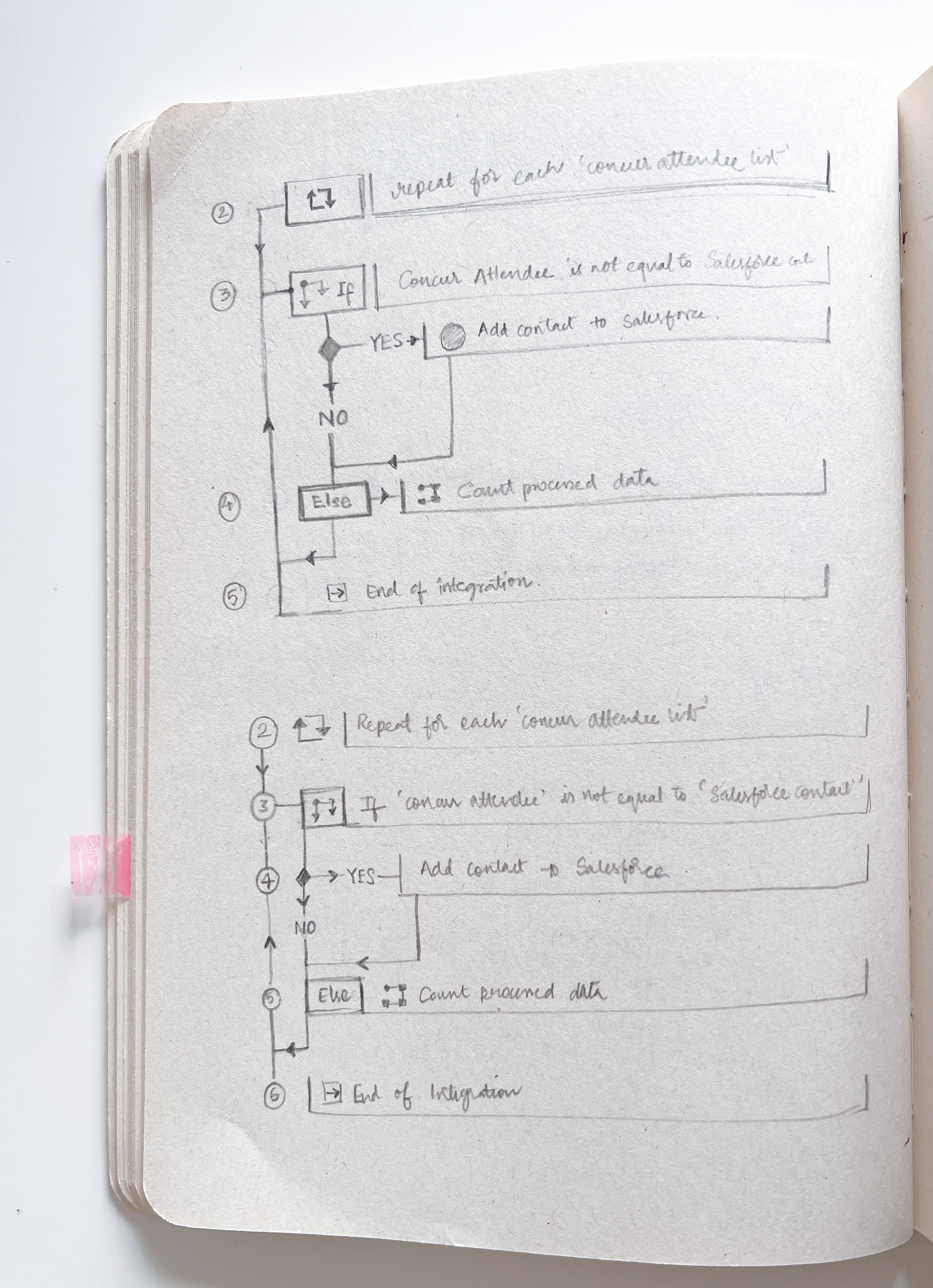
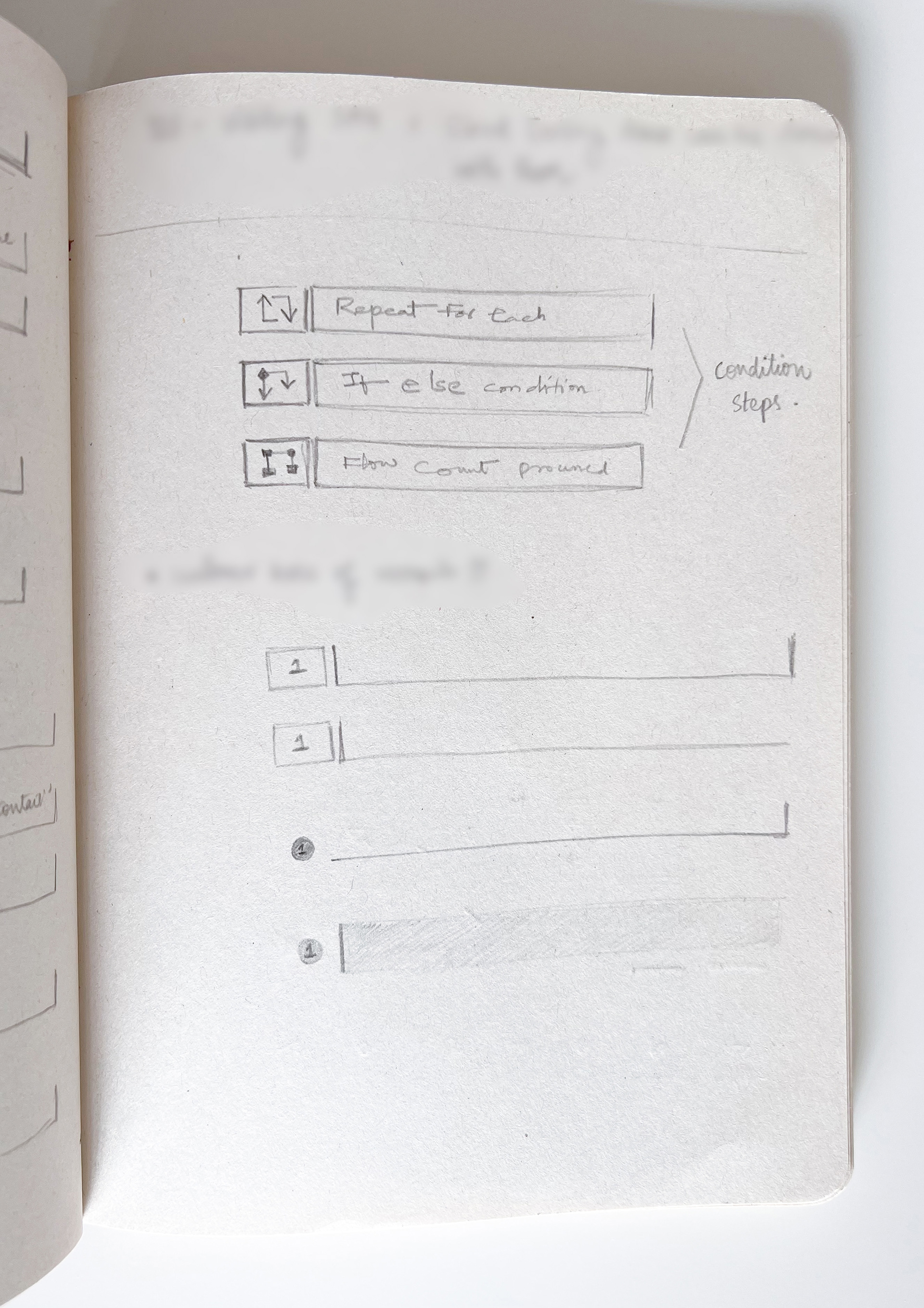
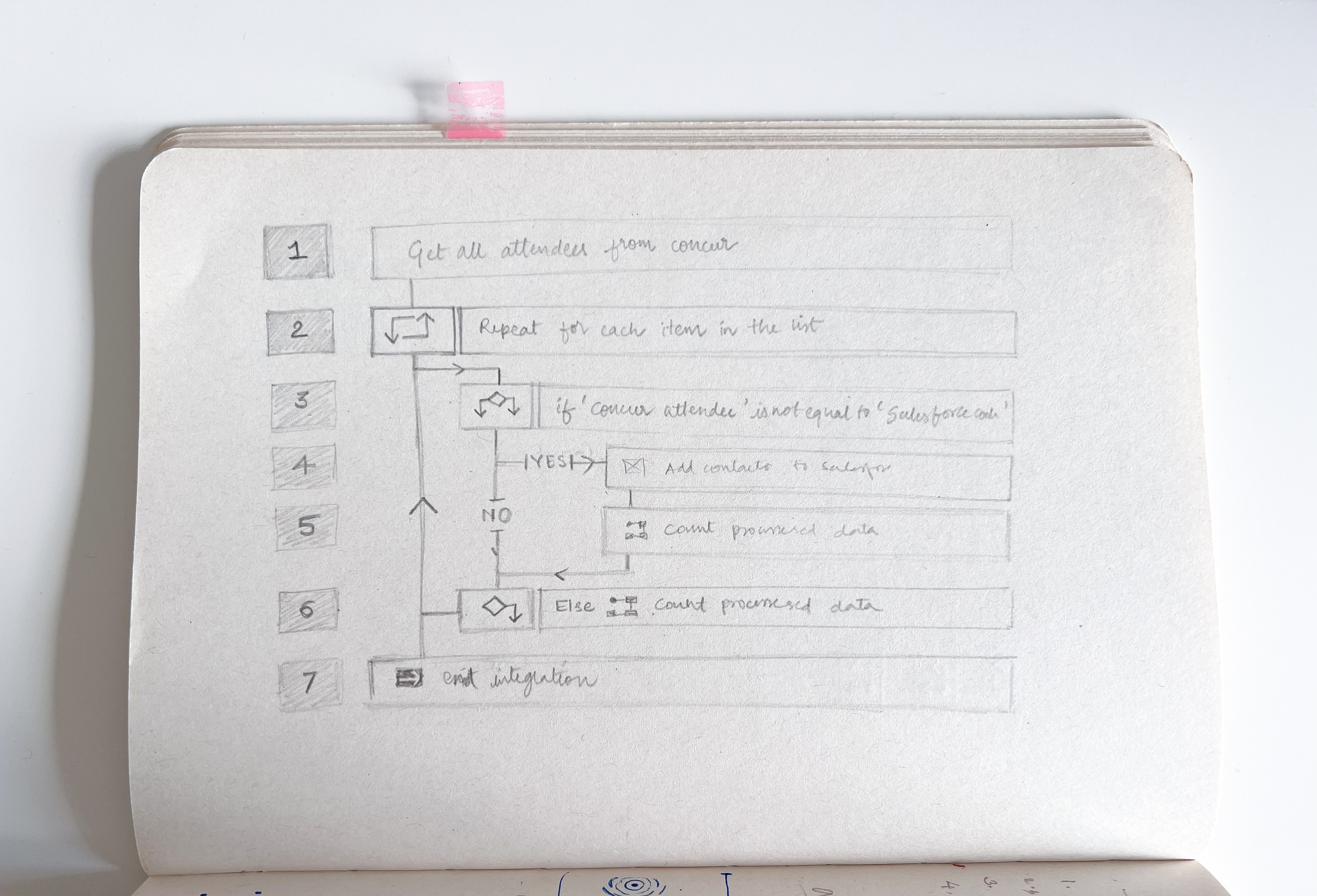
Visual design exploration of the integration creation → step structure. Showcased the UI at the end of the demo to gather first look feedback.






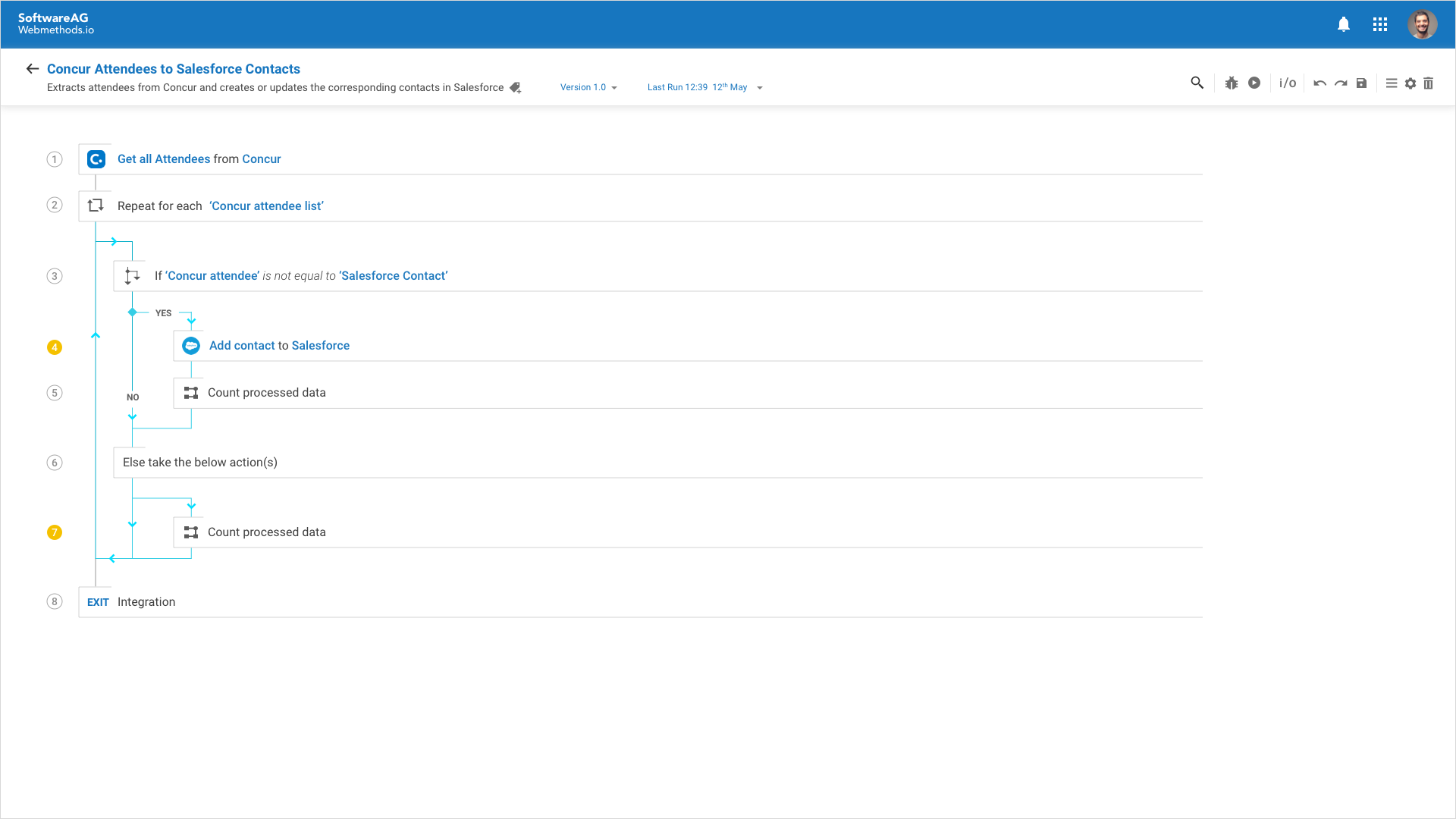
The first version of the visual design of the FlowService tool after several refinements in steps/step states/access to accounts & mapping/step suggestions, constructs, and global actions.

Switch case construct visualization

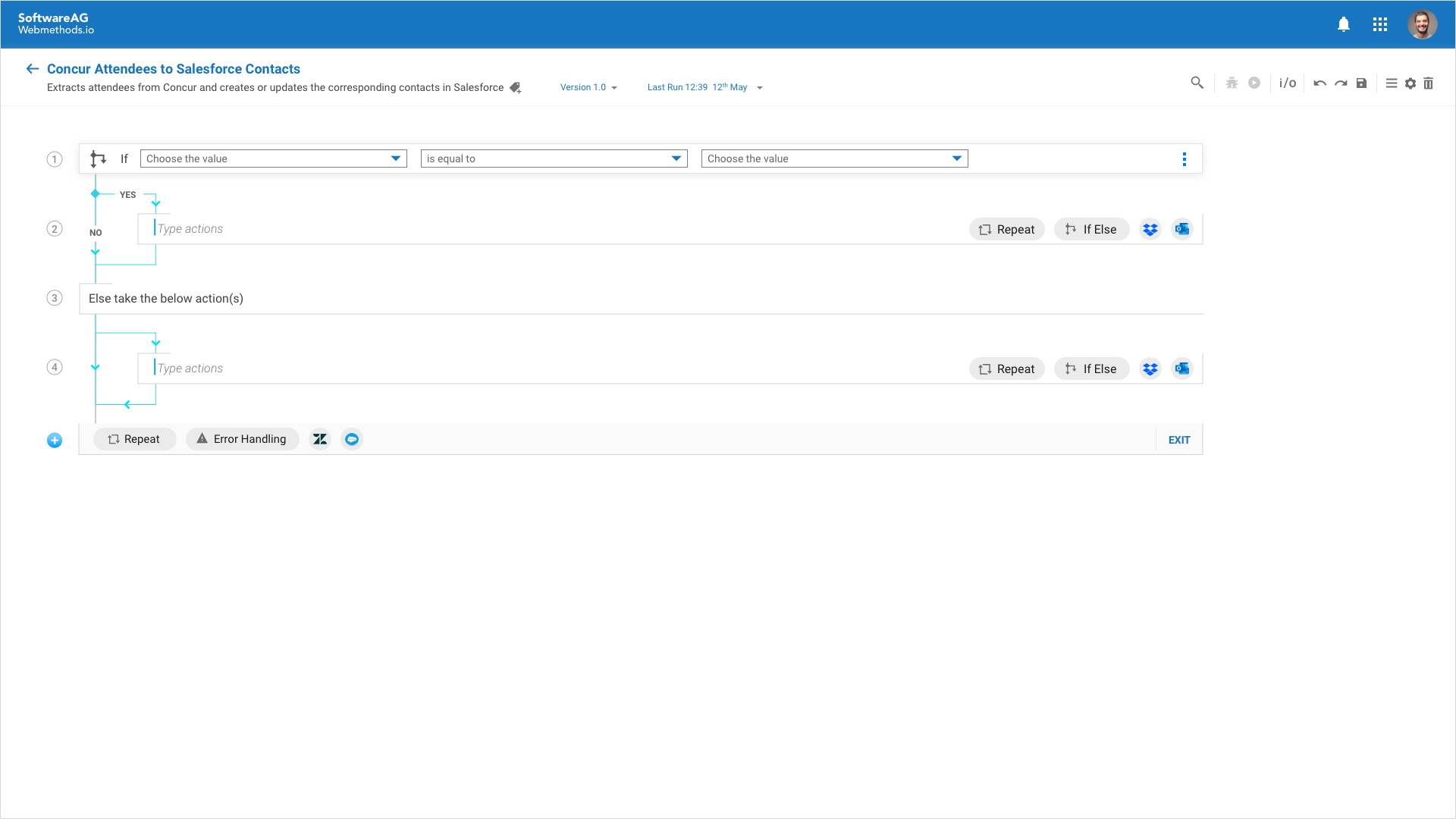
If-Else construct visualization

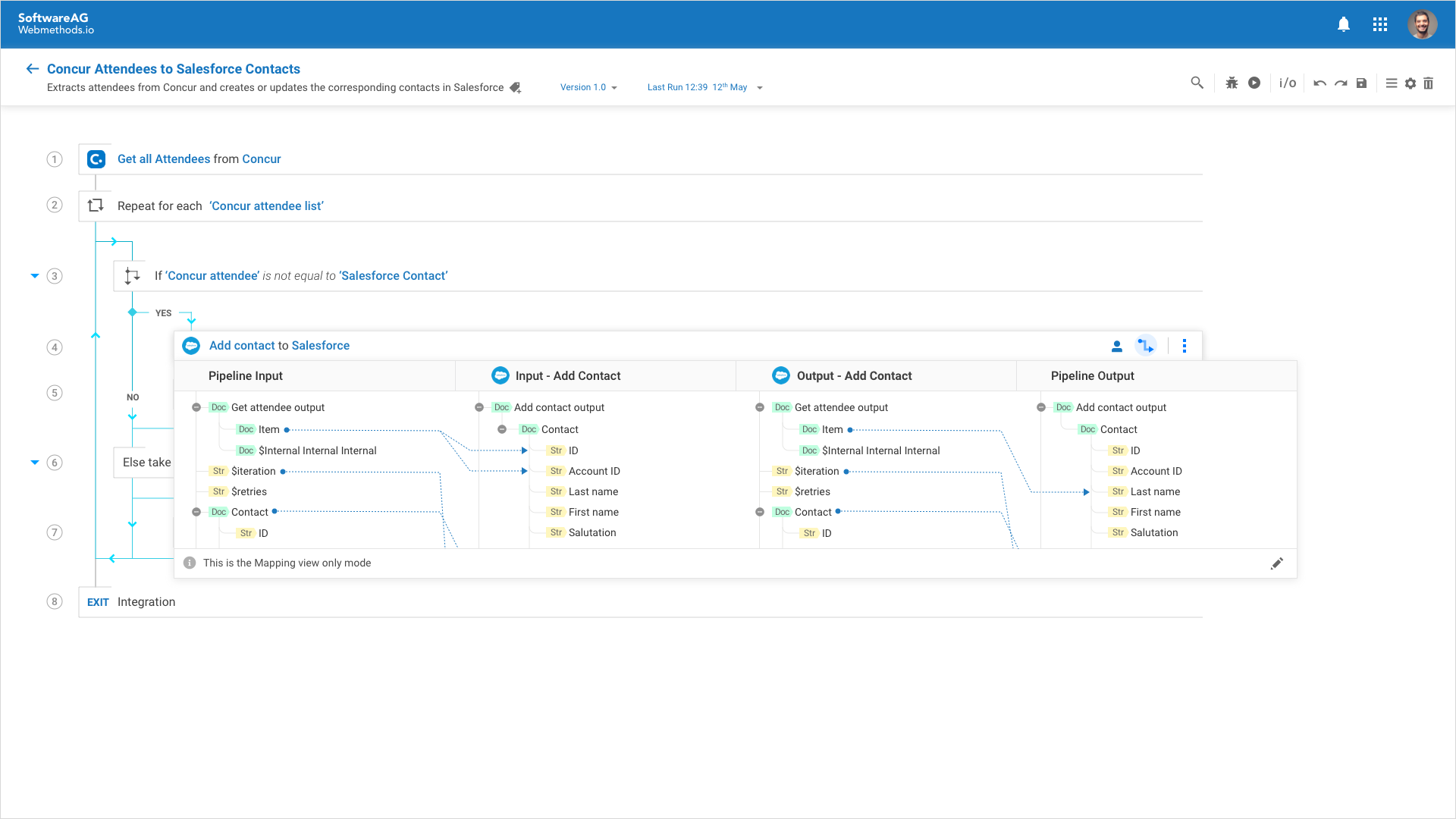
Data mapper - Mini view at the step level

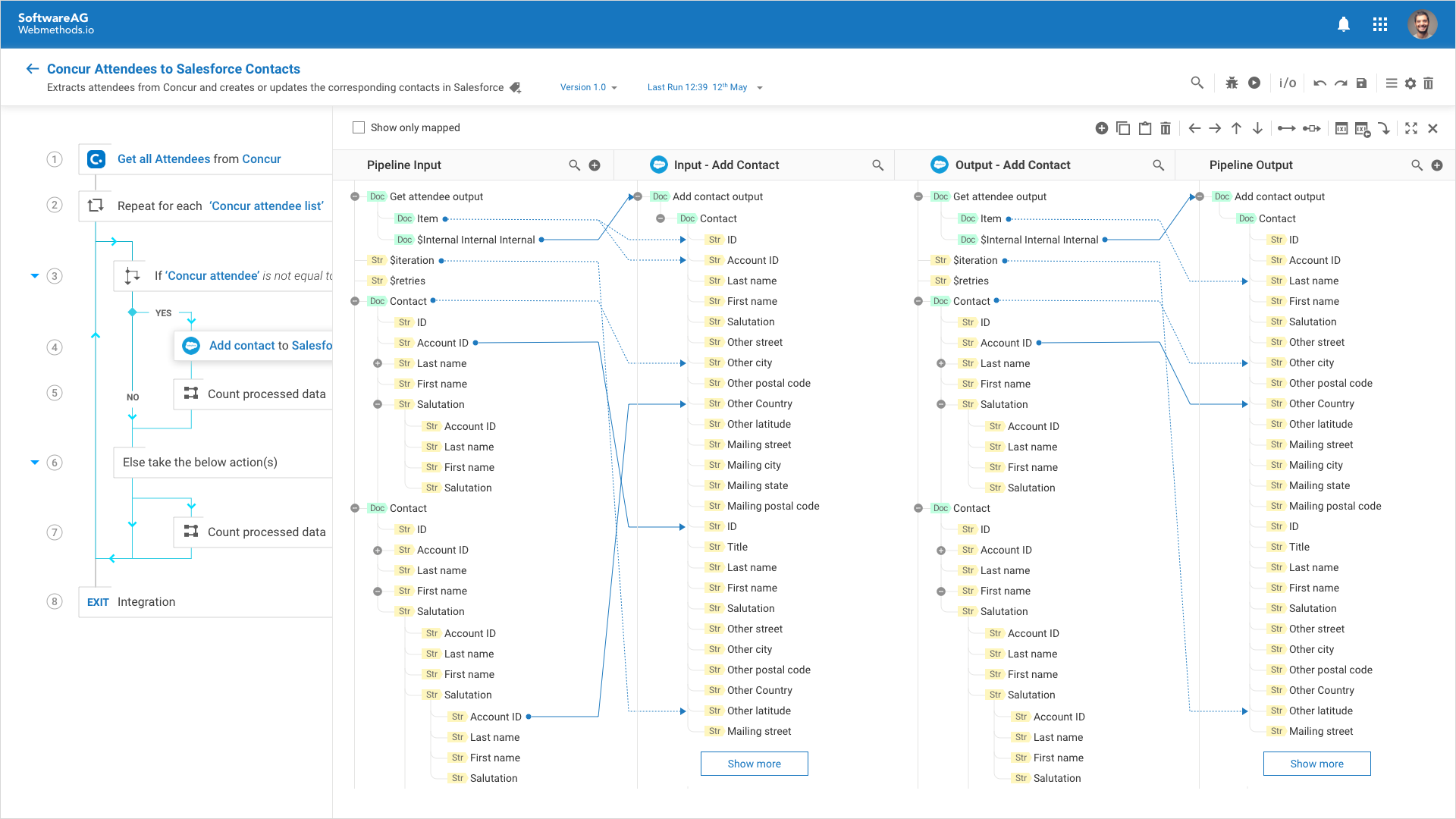
Data mapper - Edit mode

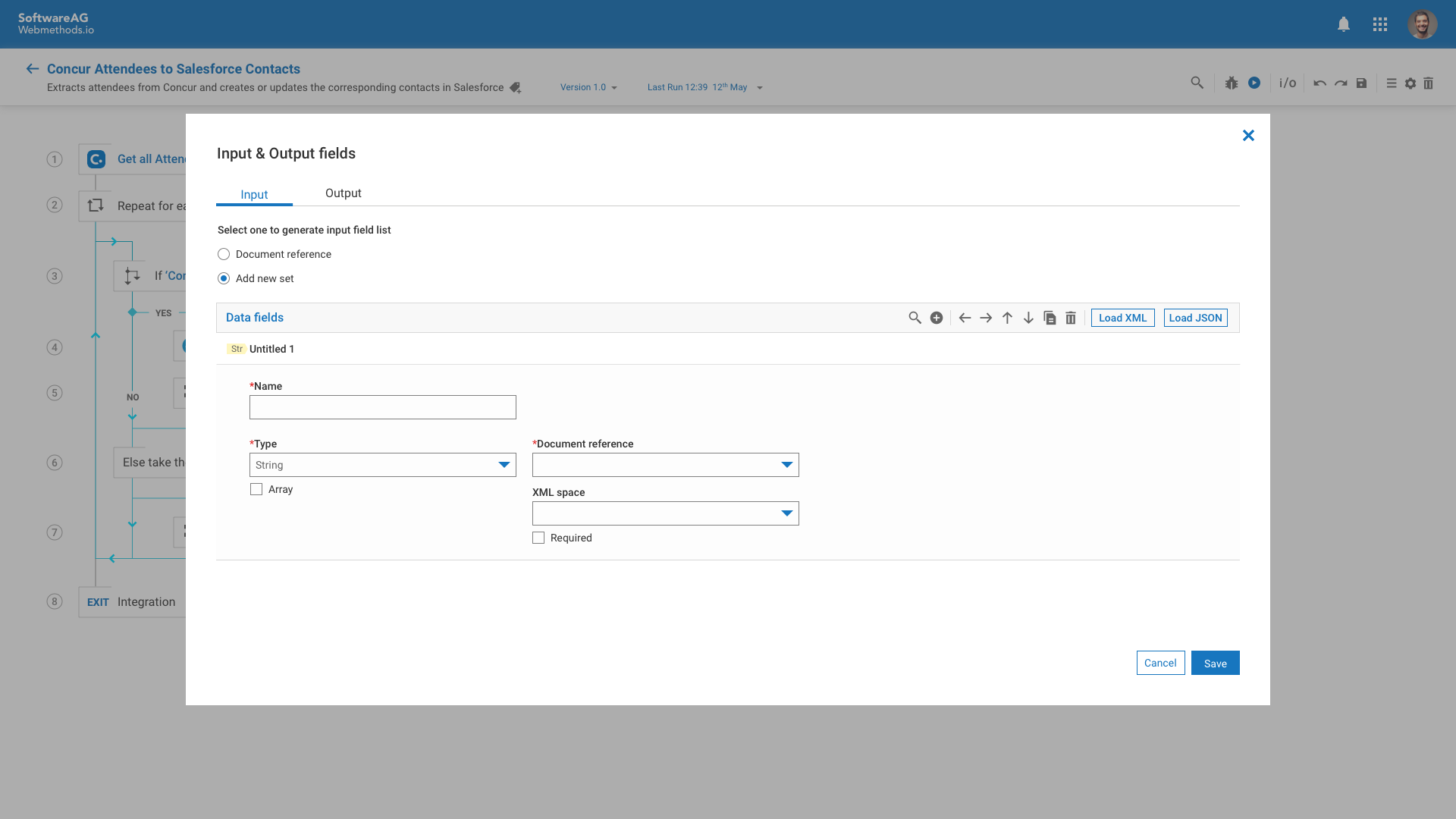
Defining Input and Output data values before running the integration.

Adding breakpoints at the step level before debugging

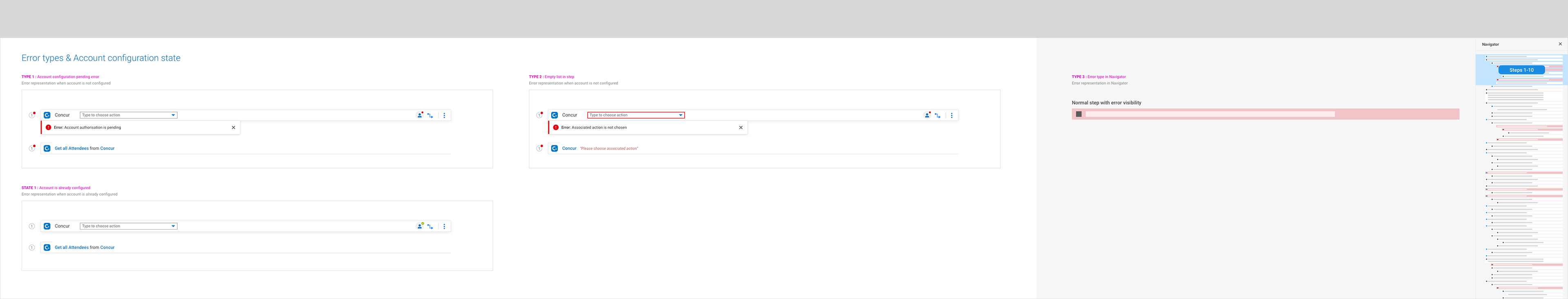
Error states at step level and visualization of error state in Navigator panel
Shown here are a few of the tasks/questions presented to the users based on the use case, to test the concept at the 'creation' and 'test' user journey stages.
Overview of User backgrounds & profiles.
Example showing how Usability testing responses were recorded regarding the first impressions and home screen of FlowService.
Cumulative feedback about the product from the users. Image credits Atlassian worklife.
FlowService UI after UT feedback and after undergoing nearly 8 versions of changes/modifications.
Direct invocation approach based on user's choice.
Access to FlowService from Workflow canvas.
Insights derived from the feedback we received from the System Managers and Product Managers.
• Workflow & Flow need to co-exist seamlessly,
• Selling story needs to fulfill both demo perspective and user need of achieving complex use cases.
• Experience consistency as a top priority
• To define the story as per an end-user need and not what just looks good.
• Differentiate the tools based on roles/expertise level.
• Experience consistency.
• Testing the changes with the end-user.
This is how the webmethods.io Integration home page functions now, with access to both Workflow and FlowService within projects and also invocation of FlowService from Workflow canvas.
Review template and legend created for UX/UI bug bash
Comment from one of the webMethods Designer users after experiencing the new FlowService tool.