Component/pattern designers - Team of 1/2(including myself) | DLS team of designers and UI engineers | Product management - Team of 5 | Development team and webMethods product team members.
© Software AG. All rights reserved.
Participants: 20 participants comprising Product Designers (from both India and Germany teams), Design system designers & UI engineers, Sr Architects (from all the 3 webMethods.io products), and Product owners.
The team behind the webMethods' product unification experience.
Product eco-system sketch from the workshop.
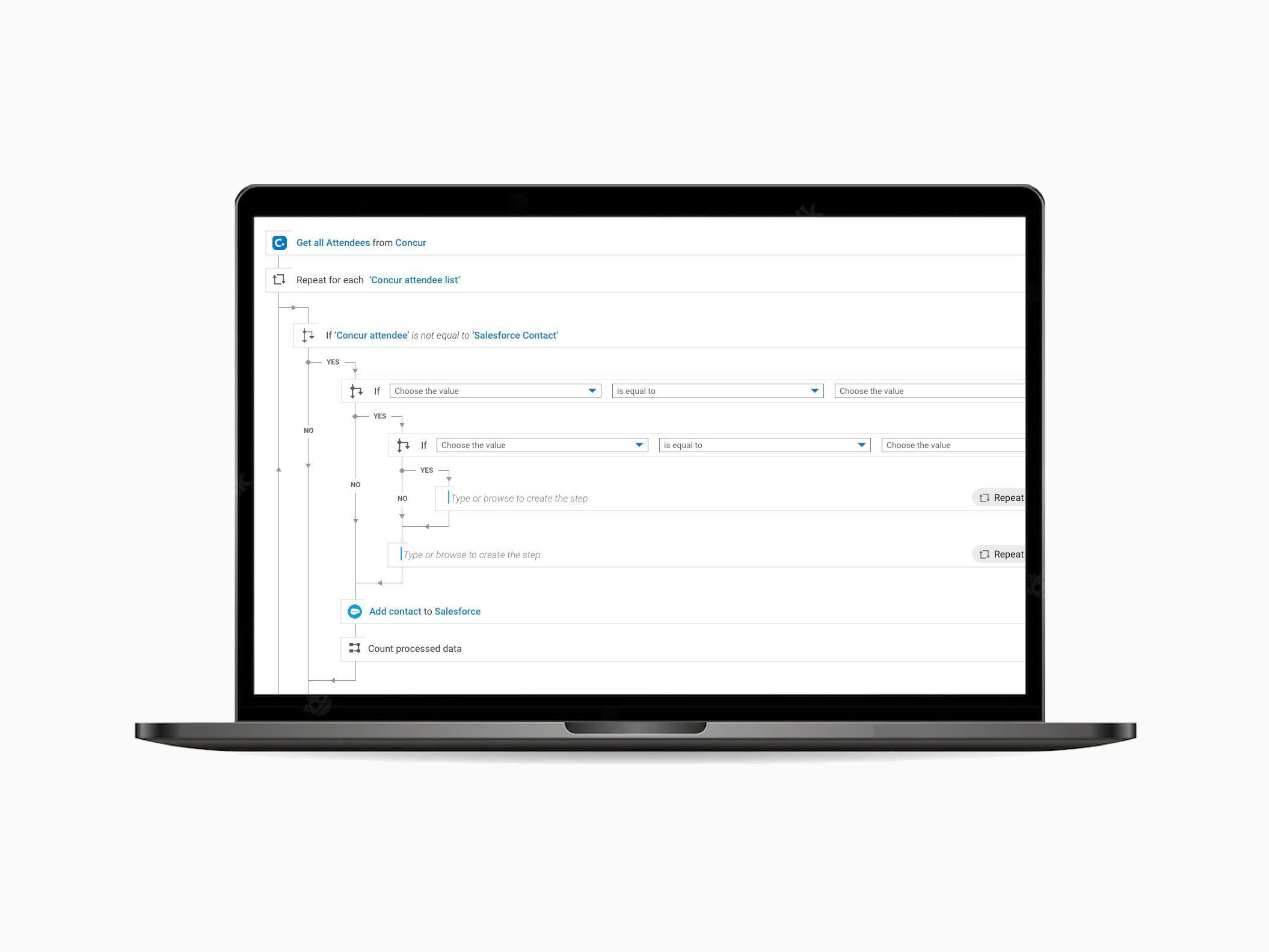
Workflow UI screen & component-related comments from participants.
Collaboration model between design leads and product owner, the decision-makers.
• Cards are used for grouping information and content.
• Cards present a summary and link to additional details.
• Cards allow for a flexible layout.
Types of cards and the requirements for webMethods Integration product.
Anatomy of the card shared with Delite.
Basic wireframes of all the modal requirements.
Modal Anatomy.
Updated margin specifications - shared with Delite.
Date & time range picker requirements
Proposed ideas for the Date range picker, Date & time range picker
(L-R) 1. We defined the Purpose of the UT and possible scenarios with follow-up questions to the users for the UT session. 2. Seen here is how we captured the highlights from one of the individual UT sessions. Segregated the findings based on Positive/negative/neutral highlights and any ideas, or quotes from the user.
We created quick iterations based on the findings derived from the UT sessions. Did a short survey to gather another round of feedback based on the proposed ideas.
Survey results show a tie between options 2&3.
Iterations for 'Icon' from where user management is accessible.
Settings - The gear icon is chosen as the final design sign-off. Also, categorized and grouped various settings under one menu.
The final design for accessing User management under Administrative settings via the overall settings icon on the top right.