Image credits: Painting by visual artist Sameer Kulavoor
- Look out for the agencies/consultants and onboarding the chosen consultant.
- Co-creating on the research process, project roadmap, and timelines.
- Field studies(3 super users and 2 experts at the tier 1 city).
- Facilitated workshop and walkthrough of 'trend research report and outcomes' between the research consultant and internal stakeholders.
- Reviewing reports and deliverables from the consultant.
- Co-created with UI & motion designers to produce a UI toolkit for one of the three design themes derived.
- Organized and set up the product display design of the 'design themes' in Samsung UX innovation studio.
Project lead - myself | External research Consultant(team of 6 and various artists & Illustrators) | UX researcher, UI and Motion designers(Samsung Design Delhi UX team) - Team of 9
Example of how a sub-story is created.
Key influencers shaping visual preferences of Indian youth.
- Visual metaphors should be locally inspired
- Local metaphors on global products are liked and appreciated
- Indian youth is attracted to bold and vivid visuals
- Craft and intricate work is considered premium
Field study: 3 super users from Delhi.
(L-R) Picture 1: Superuser 1 at his home talking about one of his favorite poets' videos on YouTube.
Picture 2: Superuser 2 doing the card sorting activity in choosing the top 5 visuals from the given set of cards.
Picture 3: Superuser 3 at her home talking about her interest in deals and offers and often how she makes the most of these opportunities.
Card sorting activity: Top 5 Visuals chosen by the super users.
Picture from the field study of one of the super users' homes in Bangalore.
Top comments from the expert interviews.
Evolution of five Meta trends from sub-story mapping method.
Snippet from the trend research book by the research consultancy. © Samsung Design Delhi. All rights reserved
Design theme 01: Indian immodesty is aimed at India's mass user segment. Seen here are the keywords that best represent the design theme. Image credits: Illustration by Ranganath Krishnamani.
Design theme 02: Whimsical Heritage is aimed at India's mid-mass user segment. Seen here are the keywords that convey the design theme's essence. Image credits: 3D Art by Khyati Trehan for Samsung.
Design theme 03: Holistic Living is aimed at India's premium user segment. Seen here are the keywords that literally build up to the design theme. the. Image credits: A product of Nicobar (artist unknown).



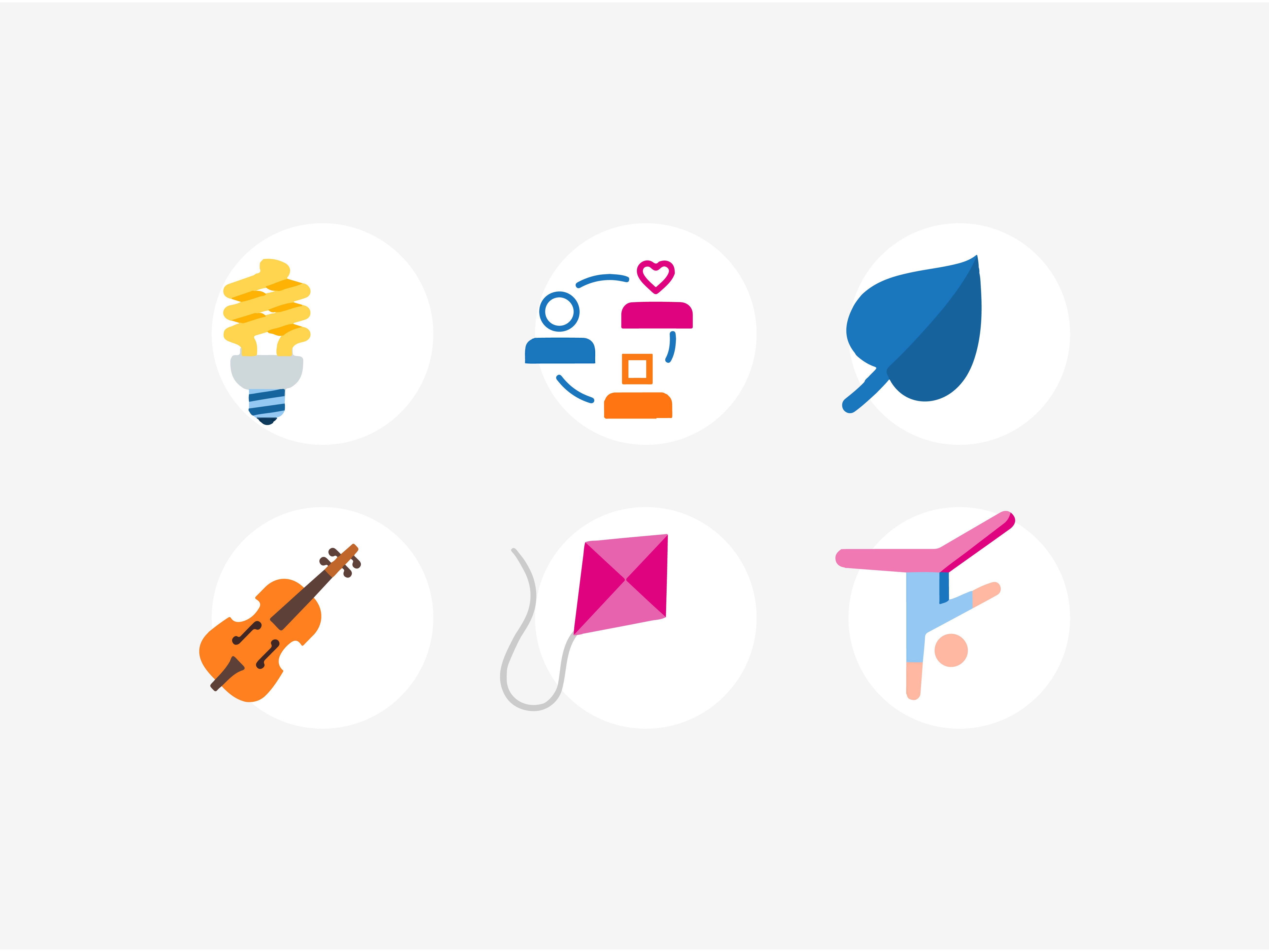
Color, Iconography, and Key screen UIs based on the toolkit elements of the Indian Immodesty design theme.



Color, Iconography, and Key screen UIs based on the toolkit elements of the Whimsical Heritage design theme.



Color, Iconography, and Key screen UIs based on the toolkit elements of the Holistic Living design theme.